"Slide out related posts gadget" is a gadget powered by addthis which works on jquery. It is one of the most important gadget that is very beneficial for those who have a very low traffic. This gadget slides up when a page is scrolled down and on every page it shows a different recommendation so every post is shown one by one which boosts your traffic stats. One more special thing about this gadget is that it doesn't affect your blogs speed. Moreover you can see analytics of your slide out gadget which shows you "how many click you have got" on your recommendations. So you have a full information about your traffic stats. This gadget is available for both mobile sites and desktop sites. So now you can add this gadget in your mobile site as well as desktop site and start boosting your traffic.
In this post I will show you how to install slide out related posts widget in blogger. Let us start adding it desktop first.
How To Add Related Posts Slide Out Gadget In Blogger Desktop Site?
This gadget is very easy to install. You can do it in just a few minutes. All you need is anAddthis account. So first signup for an Addthis account and after that follow below steps.
Step 1: Sign up for an Addthis account and sign in to your account.
Step 2: Click on TOOLS.
Step 3: Scroll down to Recommended Content section and click on What's Next on the right side.
Step 4: Give a title to your slide out gadget that will appear above the post name and select theme of your slide out gadget.
<------------ Optional Part Of Post-------------->
Your gadget is almost ready but if you want you can make some customizations like:
(1). Hiding this gadget on specific pages of your blog.
(2). Position of gadget(left or right).
(3). Responsive width(width after which the gadget should slide up when page is scrolled).
So to make such customizations click on "Show more options"
To hide the slide out on Homepage select No option below it. And if you want to hide this slide out in certain pages then move to Hide On These Pages and add the links of these pages between * if you want to hide it on multiple pages then separate the links by come(,).
Below it there is an option to promote a specific page into the first slot but you can use this feature only if you have Pro(Premium) account.
The next option is Responsive Width which is the width in pixels after which the gadget would slide up when a user scrolls down your page. Set the desired width by typing it.
And the last option is Offset which decides whether the related post slide out will be shown on right side or left side. Choose the desired option, you can see a preview of your gadget above.
<------------ Optional Part Of Post Ends-------------->
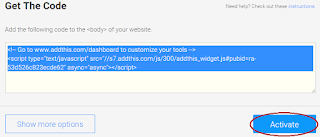
Step 5: Copy the code and click on Activate.
Congratulations! your gadget is activated now you have to install it in your blog.
Step 6: Go to blogger dashboard, navigate to template and click on Edit Html.
Step 7: Click inside your code and search for <head> by using Ctrl+F.
Step 8: Just below it paste the copied code.
Step 9: Click on save template and you are done.
How To Add Related Posts Slide Out Gadget In Blogger Mobile Site?
Step 1: Login to your Addthis account and navigate to tools as show above.
Step 2: Scroll to the end of the page and find What's Next Mobile.
Step 3: Click on Setup and choose the desired options for your gadget e.g theme, title etc as shown above.
Must Read: Click on activate and you are done. If you have already added this gadget in your desktop them you don't have to follow next steps because you have already added the Addthis code to your blog. But if you haven't added Addthis code in your blog them follow next step!
Step 4: Copy the code and go to blogger > template and click on Edit Html.
Step 5: Click inside the code and search for <head> by using Ctrl+F.
Step 6: Just below it paste the copied code and save your template as shown in above image.
If the gadget fails to appear in your blog's mobile site then go to template and switch your blog's mobile template from simple to custom.
If the widget still fails to appear in your mobile then optimize your blog's mobile site for phones or hire us to optimize it for you.
I hope this gadget was helpful to you and it didn't waste your time. Please share it with others and subscribe for latest blogger tutorial news. Share your views about this post in comments below. Thanks for visiting 101Helper.
Search Tags: Slide out related posts gadget for blogger, blogger mobile site gadgets, 101helper blogger tutorials, Related Posts Slide Out gadget For Blogger,New blogger widgets,Addthis tutorials for blogger.











Comments
Post a Comment