Site loading speed is a very important part of On-Page Seo and it is also important because it improves user experience. Fast sites are liked by everyone and slow sites aren't because slow sites make people frustrated. There are several ways to speed up a site as mentioned in "" But one thing is on the top that is storing extra codes on external sources. It is recommended because when extra and long srcipts or CSS codes are stored on an external sources it reduces the page size and hence speeds up your site. I personally use this trick to speed up my blog and thats the reason why my site is fast even after having ads, gadgets, smart search box, follow model box etc. So I also recommend to store codes on external sources like GitHub.
So this tutorial is about speeding up blogger blog by storing codes on Github.
How To Store Blogger Codes On GitHub?
Step 1: Sign-up a free account at GitHub.
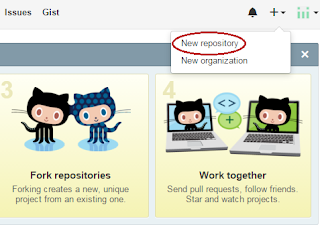
Step 2: Now login to your GitHub account and click on Plus(+) sign on the top right side of the page and choose New Repository.
Step 3: Give a title to your repository, write its description and choose Public because if you choose private you have to pay $7.00 per month to upgrade your account. So make it Public and select "Initialize this repository with a README".
Step 5: Now click on New File beside New pull request to create your first file. For instance see below image:
Step 6: Give a title to your file. Remember to include .css or .js after your file name because it will decide your file format. If you do it wrong it won't work.
As an example I am using .css because I want to store a css code.
Step 7: Paste or write your code inside the editor and choose soft wrap mode as shown in below image:
Step 8: Scroll down the page and leave the two options of naming or adding description to file and choose " Commit directly to the master branch".
Step 9: Click on Commit new file.
Step 10: Click on the file you just created.
Step 11: Click on Raw beside Blame on the right side of the page.
Step 12: Copy the link of the Raw page and remove the dot(.) between "raw.githubusercontent.com" and https//
For instance this is my link now I have to remove the dot between raw and githubusercontent and https://:
https://raw.githubusercontent.com/fahimraza/myblog/master/101helper.css
My link will now be rawgithubusercontent.com/fahimraza/myblog/master/101helper.css
Step 13: Now visit your link e.g: rawgithubusercontent.com/fahimraza/myblog/master/101helper.css
After visiting this link I will get a very different link which is all I need. Here is my link now I can use it in my blog:
https://rawgit.com/fahimraza/myblog/master/101helper.css
Step 14: Go to blogger dashboard and navigate to Template.
Step 15: Search for below piece of code by using Ctrl+F.
Step 16: Copy one of the below code with respect to your file format and paste it below <head>.
For CSS: <link rel="stylesheet" type="text/css" href="http://yourcode.css"/>
For Javascript: <script src="http://yourscriptlink.js"></script>
Step 17: Replace the link with the link of your Raw file which you stored on GitHub. I will use the CSS caller and replace http://yourcode.css with my GitHub link like this:
<link rel="stylesheet" type="text/css" href="https://rawgit.com/fahimraza/myblog/master/101helper.css"/>
Similar to it for Javascript I will use the Javascript caller.
Step 18: Click on save template and you are done!
You can store as many files as you want on your repository. You don't need to create a new repository for each file you can start storing new files by following step 5 to 18.
I hope you like this post. Read more tips to boost your blog speed here.
Follow and subscribe to get latest blogging tips and tricks in your Email inbox. Share this post with others and help my blog grow.
Share your views about this article by leaving a comment below. If you have any question about this post ask me or contact me.
Search Tags: Improve blog speed, How to Speed up blogger blog, store code on GitHub, How to use Github,page loading speed tips for blogger,on page seo,101helper tips and tricks,free storage for blogger,how to use GitHub as external source.
<head>
Step 16: Copy one of the below code with respect to your file format and paste it below <head>.
For CSS: <link rel="stylesheet" type="text/css" href="http://yourcode.css"/>
For Javascript: <script src="http://yourscriptlink.js"></script>
Step 17: Replace the link with the link of your Raw file which you stored on GitHub. I will use the CSS caller and replace http://yourcode.css with my GitHub link like this:
<link rel="stylesheet" type="text/css" href="https://rawgit.com/fahimraza/myblog/master/101helper.css"/>
Similar to it for Javascript I will use the Javascript caller.
Step 18: Click on save template and you are done!
You can store as many files as you want on your repository. You don't need to create a new repository for each file you can start storing new files by following step 5 to 18.
I hope you like this post. Read more tips to boost your blog speed here.
Follow and subscribe to get latest blogging tips and tricks in your Email inbox. Share this post with others and help my blog grow.
Share your views about this article by leaving a comment below. If you have any question about this post ask me or contact me.
Search Tags: Improve blog speed, How to Speed up blogger blog, store code on GitHub, How to use Github,page loading speed tips for blogger,on page seo,101helper tips and tricks,free storage for blogger,how to use GitHub as external source.








Comments
Post a Comment